
Tap A Match
Tap A Match
Introduction :
The application is for any user who love to play sports and grow their network with other people having same interest. The app has different user roles and it operates accordingly. The app is basically used for creating challenge and friendly to play with other team. It also books the venue for the match. User can chat and manage his/her profile.
Background :
- The mobile app was built to challenge and user or group of users for a particular match. While creating any such challenge user needs to book the venue as well. Every venue has price, that price is divided into group of people and they need to pay while booking the venue. It has wallet feature so user can add amount to their wallet and use it accordingly. The app shows leader board with points. User can post about any sport articles ,interest , images ,videos. Other users can like / comment on post. Basically the app is used to create a social network for people interested in sports and they can create their network and can meet new people and also challenge each other through this platform. The profile has many details to fill-up where user can share their area of interest. User can send friend request, accept, reject any request. There is also a referee user type, so any person who is interested to being a referee, can create their account using that user type. Referee can add and submit scores and they can accept / reject any request for challenge / friendly. They can also plan and play just like any other user.

Evaluation and Proposed solution of the case :
The mobile app is built in Android and iOS with Native development approach. The app have registration process. User can register via filling up the form with basic details. Below are the list of functionalities we implemented :
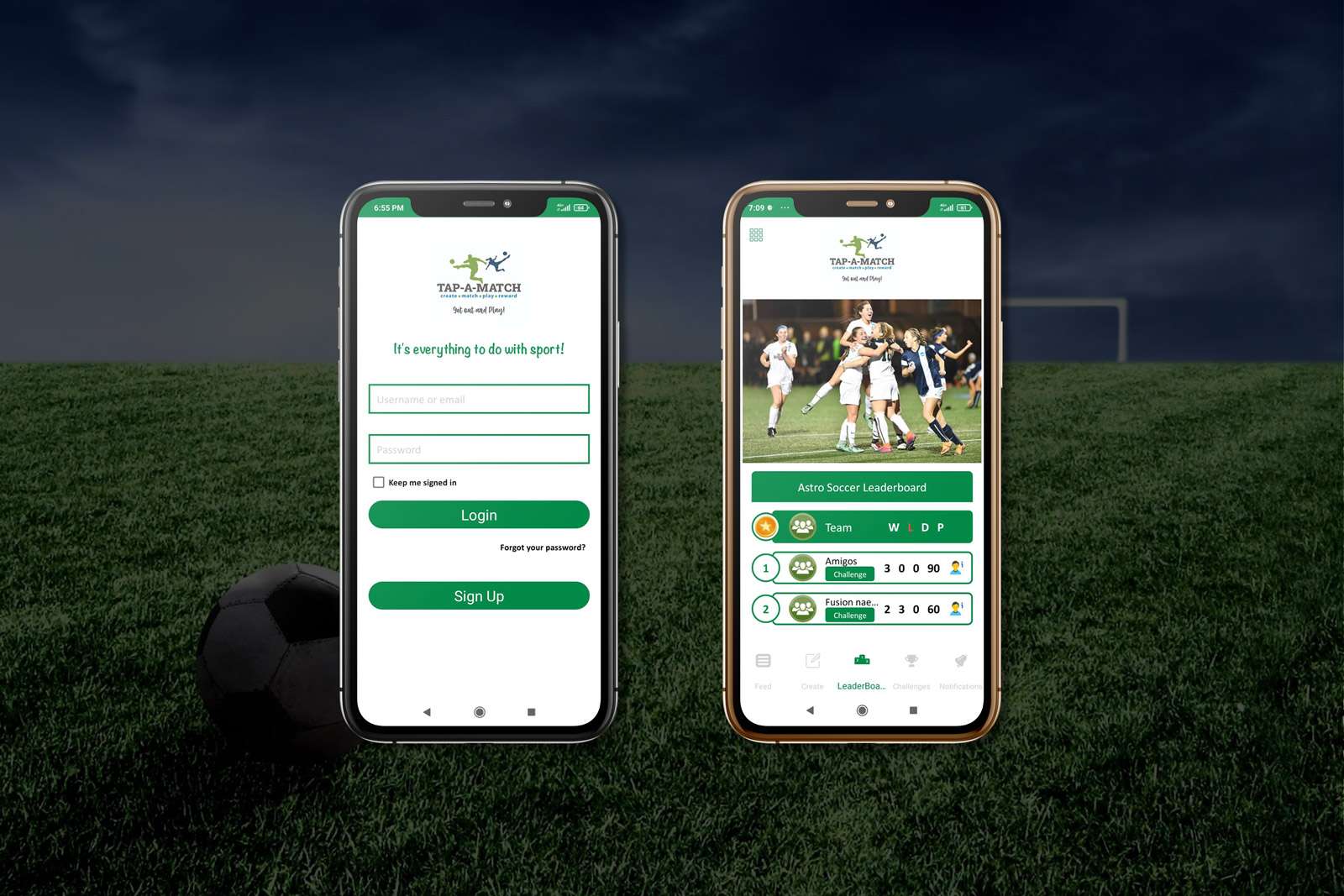
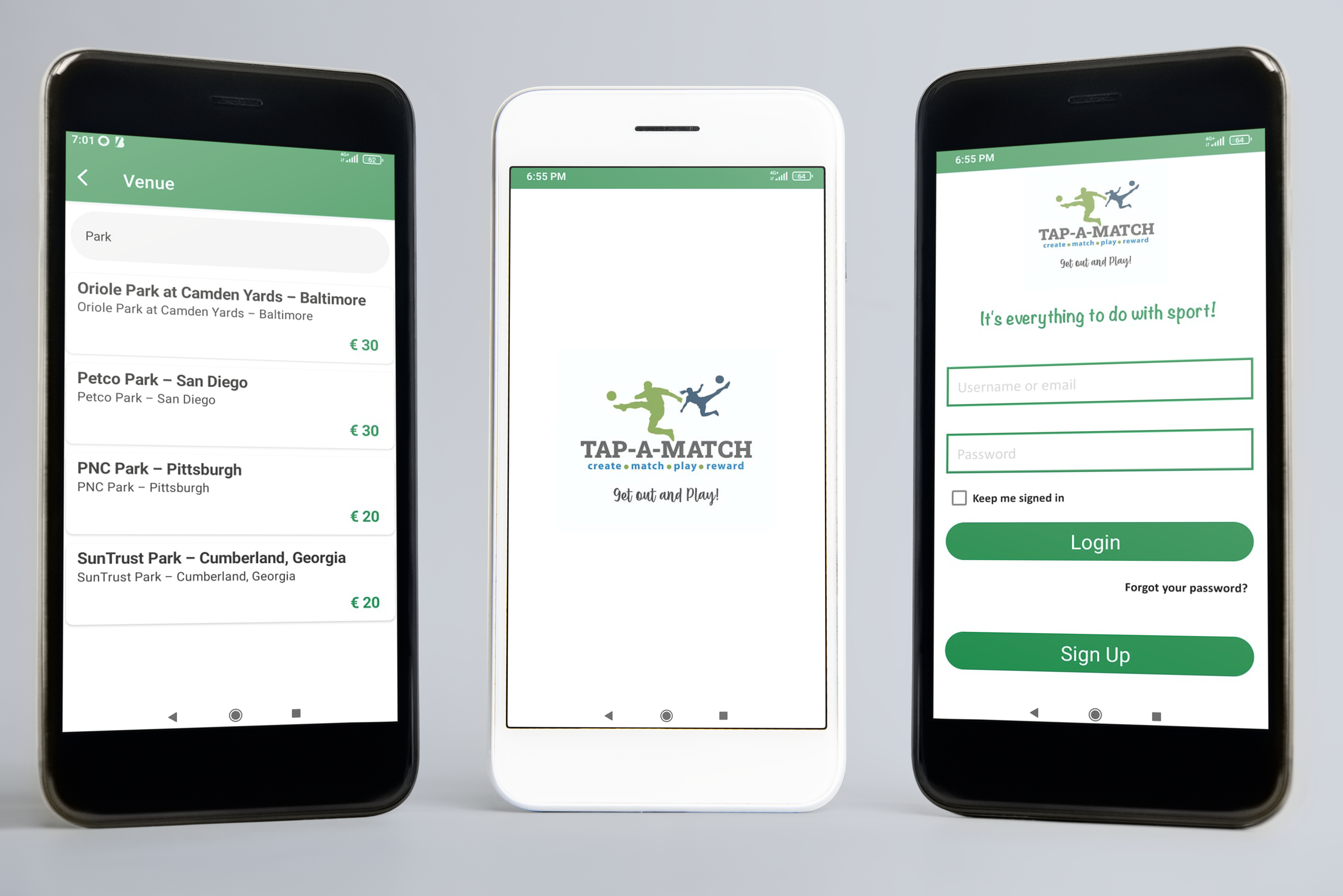
- Startup Page
- Login
- Registration
- Home page with sliding banner and leader board
- List of users
- Search users
- Send friend request
- Create team
- Create challenge
- Create friendly
- Update profile
- Block users
- Create post with text, image, videos
- As a referee user add score for challenge / friendly
- As a venue owner, accept / reject venue request to play a match
- Add like / comment to post
- Chat with friends and team members
- Payment gateway integration
- Wallet
- Make profile public / private
Proposed solution and changes:
We used MVC architecture to structured the project. Here we have used different third party libraries to achieve the functionalities. We developed end to end solution. We developed backend and admin portal in Laravel. App has many critical scenarios where we had invested our time to achieve as required. The wallet was a one of them. We implemented it with concept of escrow account and prepaid kind of service. Here user must need to add some amount in wallet to create any challenge or friendly. It was important to maintain it properly and securely. We implemented authentication mechanism. We considered the business strip account as escrow account where all transfers take place. There were two types of wallet one for user and other for team. User needs to pay in team’s wallet and that amount used to pay the venue while creating the challenge / friendly. If any challenge / friendly gets cancelled, the amount distributed to user’s wallet again. There were different types of notifications for different purpose. It had different actions as per type. We did unit test and integration testing tot identify every possible bug. Through admin portal, admin person can manage users and create master records. The app and admin was totally dynamic. We worked as a team and used tools like git to manage the code and parallel programming.
Conclusion :
It took almost 65-70 days to complete the project in both platforms with development and testing. We follow a process like analysis of requirements, understand the use case, prepare document, divide modules in small tasks, start development and unit testing, do integration testing and fix bugs, move to production. This help us move fast and achieve targets.